產品頁面如何做好用戶體驗設計?附案例分析
在電子商務中,衡量成功的標準不是網站訪問者或點擊次數,是最終購買的數量。從這個角度來看,產品頁面至關重要,因為它通常是“購買或不購買”的大多數決策發生的地方。因此,在設計或改進電子商務網站或應用程序時,用戶體驗設計師必須仔細考慮并對其進行最細微的測試。這就是我今天的文章的內容:讓我們討論什么是產品頁面以及如何有效地設計它。這其中包含來自國內國外知名電子商務網站的大量案例,以及針對特定業務目標的創意設計概念。
什么是產品頁面
產品頁面是電子商務網站的一個頁面,它為客戶提供有關特定項目的所有所需信息,允許檢查存在的各種選項,并使客戶在決定時能夠快速進行購買過程購買商品。
與真正的銷售點不同,電子商務網站不提供與商品的身體接觸或商店員工的幫助,產品頁面成為吸引、印象、信息和說服力的主要來源。這就是為什么它的設計、導航性和可用性在銷售增長中起著至關重要的作用。
一個設計糟糕的產品頁面,可能會浪費將買家帶到網站的時間和這個特定產品的所有努力。因此,除了吸引人的產品介紹之外,還要關注功能性、清晰度、可讀性和直觀的導航。
產品頁面的典型元素
基本上包括:
顯示產品的圖像
提供有關產品的所有必要信息
允許用戶檢查不同的顏色/型號選項(如果有)
使訪問者能夠查看早期買家的評論、評論和評分
允許將產品添加到購物車或愿望清單
顯示其他相關選項
此外,產品頁面可能包括不同項目的比較等選項,尤其是在銷售不同設備和電器的網站上很受歡迎。

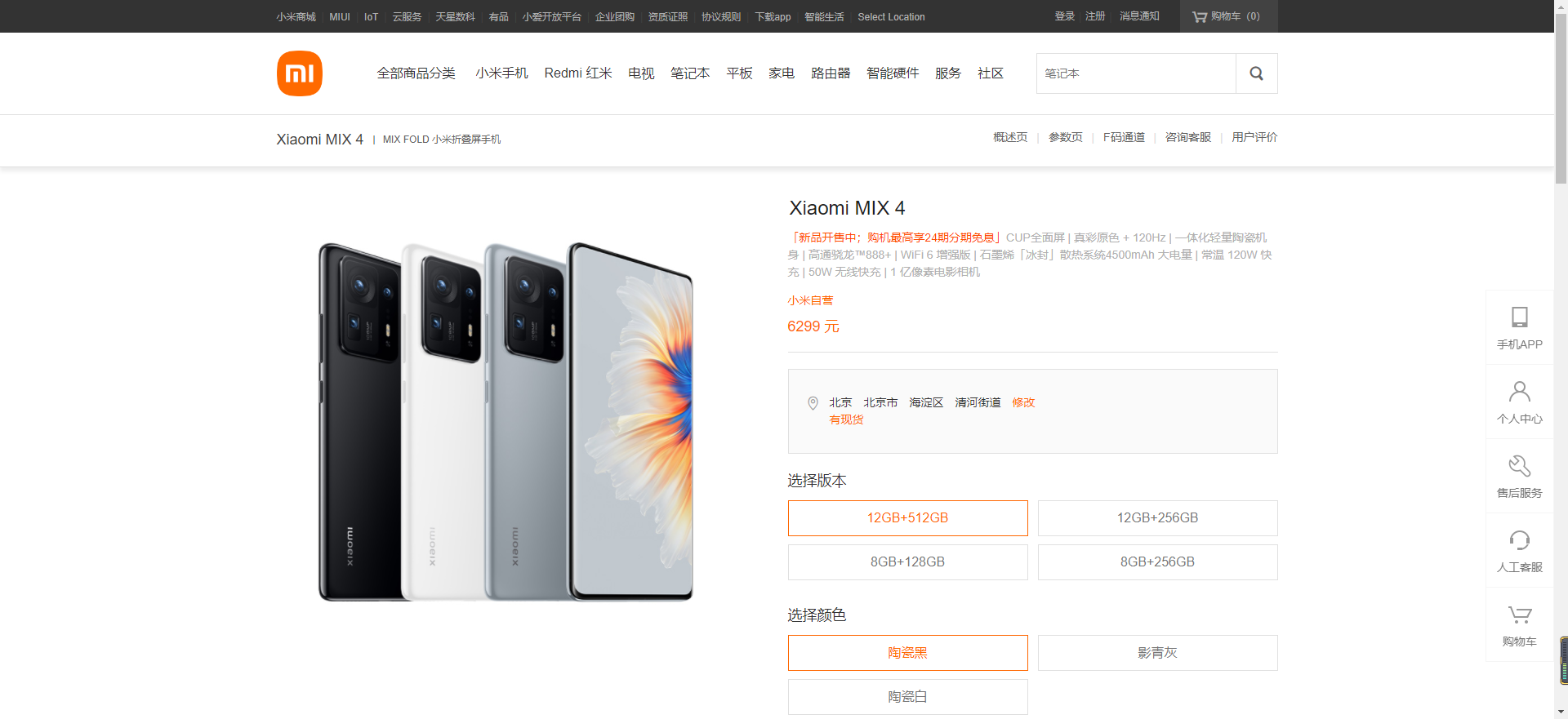
小米商城官網
基于此,以下是產品頁面布局基本元素的清單:
物品的名稱/標題
照片
價錢
物品可用性
添加到購物車/添加到購物袋/添加到購物籃/購買按鈕
添加到收藏夾/保存到心愿單按鈕
描述
社會證明:評級、評論、以前的買家數量、現在查看商品的人數等。
顏色的選擇
型號選擇
選擇要購買的商品數量
尺碼指南或計算器(用于衣服和鞋類)
擴展細節(材料、技術規格、尺寸、重量、特殊功能等)
上面的列表并不意味著所有要點對于任何產品頁面都是強制性的,選擇將取決于分析多種因素、了解目標受眾并仔細確定優先級,以查看針對這種特定類型的商品或類型的客戶,要包括哪些要點以及可以從列表中刪除哪些要點。

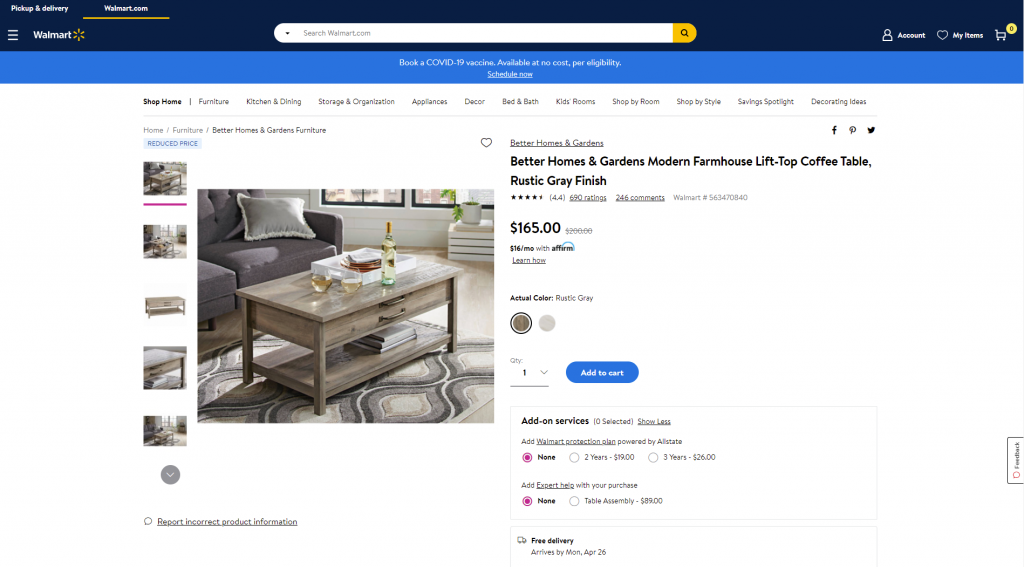
沃爾瑪某個產品官網
產品頁面的設計實踐
視覺演示
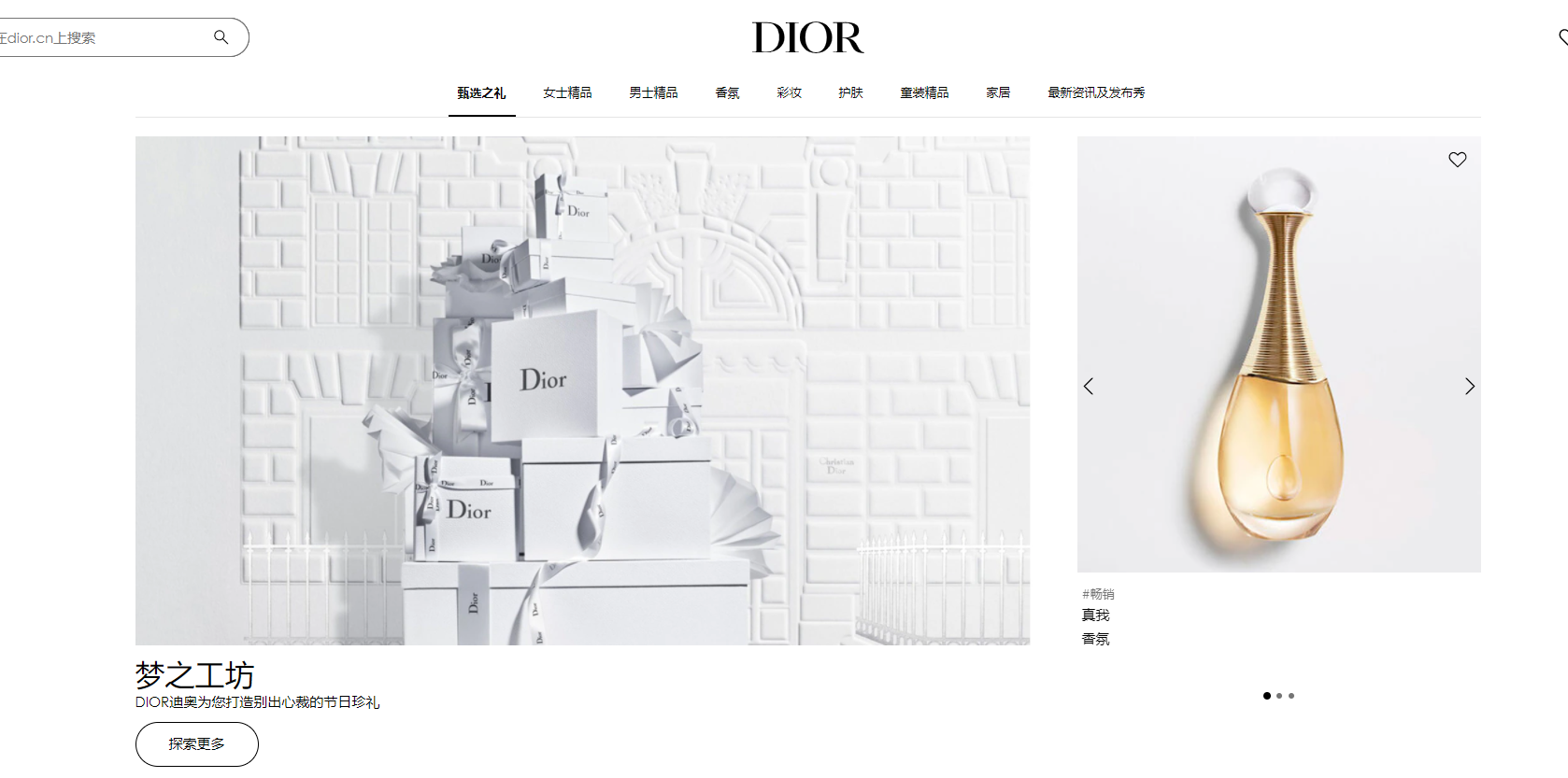
電商平臺是證明圖片值一千字的最佳場所!由于無法物理接觸商品,訪客將依靠產品的視覺效果來對商品產生第一印象。更重要的是,圖片比文字更快地被注意到,它們將成為吸引訪問者注意力的第一個元素。他們展示了內容中既有信息又有情感吸引力的部分。
這就是為什么許多電子商務平臺:
使用一組圖像從不同的點和角度呈現一個項目
應用縮放功能,使訪問者能夠更近距離地查看照片的某些部分,查看紋理和小細節
將物品的照片與模型或適當環境中的照片相結合,以更好地了解其外觀和尺寸

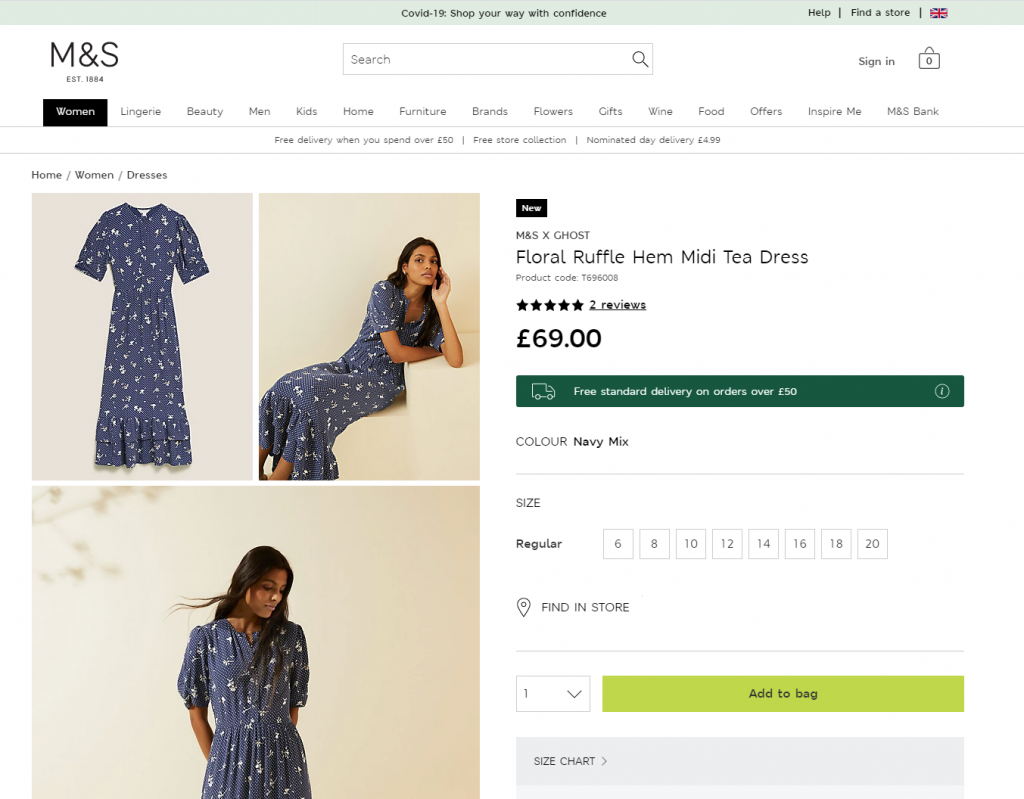
marks and spencer 產品頁面
一般的品牌策略和特定的廣告系列或系列風格,將它們統一起來的是:
原創性:拍攝以制作與品牌手冊或特定活動指南中定義的風格,相對應的自定義照片
高質量:毫無疑問,照片的質量直接影響對特定項目和品牌的總體印象
網頁優化:照片質量不能太大,因為它會顯著影響加載時間,進而對搜索引擎優化有很大影響;此外,頁面加載緩慢是高跳出率的堅實原因——除非網站提供絕對獨特和超級獨家的東西,否則人們會離開而不是等待。
除了圖像,還可以使用其他更復雜或交互性更強的媒體。其中,現在可以找到:
產品視頻、詳細的視頻評論和說明
項目的 360 度視圖
增強現實技術幫助人們在自己的環境中觀察物品或虛擬試用

顯然,這些類型的媒體通常比產品圖片類型的頁面更復雜、更耗時、更昂貴。因此,對其價值的決定通常基于所提供物品的類型和價格。例如,賣一件25塊錢的T恤,產品照片可能就足夠了,但要購買價格高得多的冰箱、智能手機、電腦,甚至汽車,客戶需要在決策方式上更有說服力。在這種情況下,花費在更復雜但更令人印象深刻、有說服力和信息豐富的視覺效果和媒體上可能是一項值得的投資。
信息豐富但簡單的描述
人們不再閱讀的說法與產品頁面沒有任何共同之處:當客戶決定花錢時,他們確實閱讀了需要了解的購買產品信息。盡管如此,這不是描述的原因,是因為注意力范圍非常有限。描述文字應簡潔、真實、簡單,并用受眾的語言說話。它應該回答基本問題:產品是什么,它看起來像什么,它做什么,以及它是如何做的。最好從最有可能被閱讀的第一行開始,而不是用購物者已經厭倦的標準營銷鉤子來填充它們。
這里的另一個經驗法則與前一點有關:展示!不要只是詳細描述產品的內部外觀——展示產品照片。不要只說這條圍巾與那件夾克的搭配有多漂亮——展示產品照片。將文字的力量與適當的圖像相結合,使體驗更加有效。

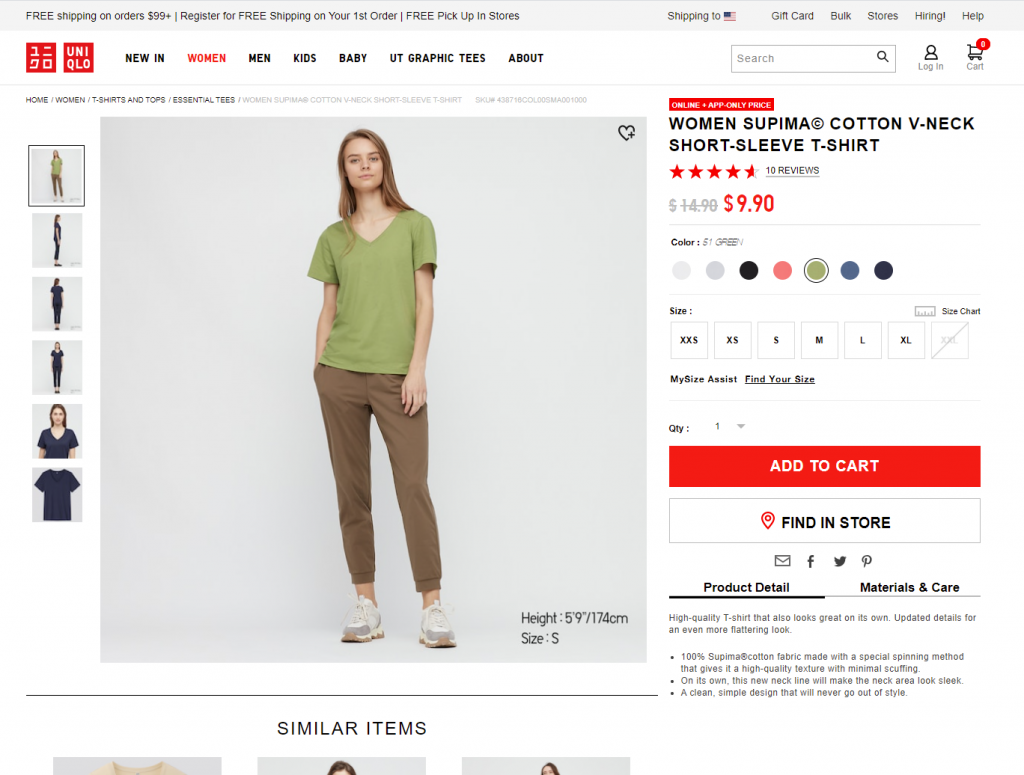
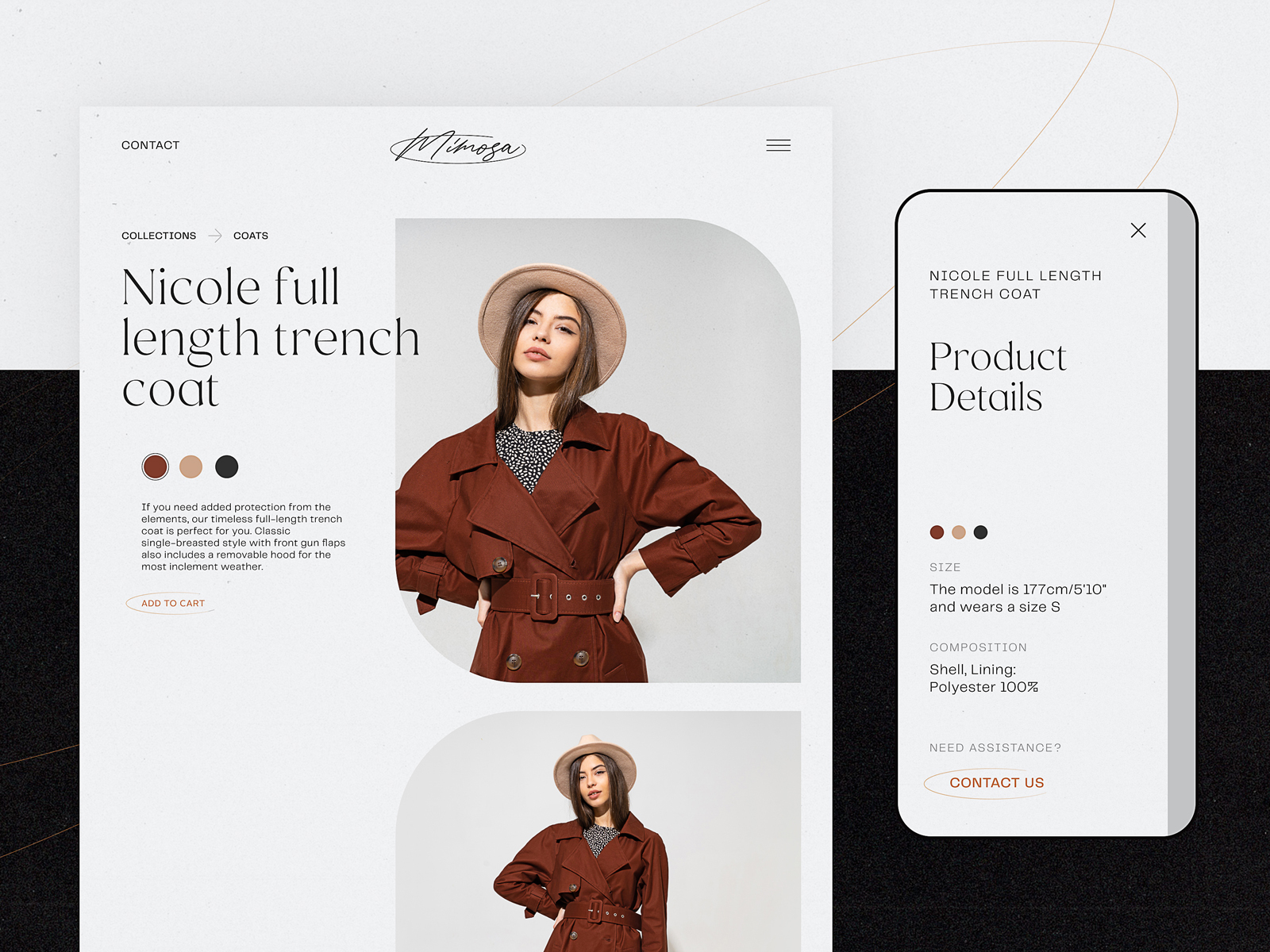
優衣庫上的產品頁面:該頁面具有對該項目的簡潔而翔實的描述,并將材料和護理的詳細信息放在另一個選項卡中,均位于頁面的預滾動區域。另一個好處是照片上的模型尺寸定義清晰,讓客戶立即了解比例
超級明顯的號召性用語
號召性用語 (CTA) 應該立即引人注目,在電子商務界面中,號召性用語元素是與產品有效交互的核心因素,它們在可用性和導航性方面起著至關重要的作用,因此在獲得利潤方面起著至關重要的作用。當所有交互和轉換路徑都為用戶明確構建,但CTA元素不明顯、錯位或設計不當時,用戶會感到困惑并需要付出額外努力來實現他們的目標的風險會更高——這很煩人。因此,轉化率低和用戶體驗差的風險會增加。

CTA 按鈕由于顏色對比而與頁面上的其他所有內容不同,并且在明亮的布局中立即被注意到。
專注項目
毫無疑問,考慮到產品頁面的布局和內容,設計師都感到有一種沖動,可以用一切可能的東西來填充它,甚至更多地,使頁面信息量很大。但是要小心,因為這種策略可能會做一個骯臟的把戲:在信息洪流中,焦點變得模糊,訪問者可能會分心而無法做出決定。如何找到平衡點?
一方面,建議不要在頁面上放置大量信息,這會使客戶不知所措并分散他們對主要目標的注意力 - 進行購買。另一方面,訪問者還沒有準備好從一個頁面跳到另一個頁面以獲取有關他們感興趣的項目的不同信息。因此,設計師必須花時間對該問題進行深入研究,仔細確定優先級,并找到需要在產品頁面上提供的數據的平衡。
是否有適用于所有電子商務網站的黃金法則?沒辦法,因為不同的客戶和市場有不同的需求,產品的類型也影響著核心和次要信息的選擇。分析目標觀眾和用戶測試可以提供有關特定類別的項目或服務需要哪些信息的線索。

產品越昂貴、不常見或創新,客戶通常想要獲得的信息就越多。即使對于普通的東西,也可能會有大量的問題和猶豫。當然,所有需要的信息都應該可以從產品頁面訪問,而這里UX設計師面臨的挑戰是找到一種正確組織它的方法。技術細節、材料、重量和尺寸、服裝和鞋類的尺碼表或計算器、將物品與類似物品進行比較的功能,等等——這些細節中的任何一個都可以在一個產品中。
我們可以使用原則倒金字塔并逐步揭示信息,從最重要和最需要顯示的信息到越來越詳細的細節進一步揭示。(“倒金字塔”代表內容從最廣泛的事實到更小的細節的事實。)
與其制造策略,不如在內容呈現中保持開放、直接和干凈。
嘗試將所有核心信息以高度可讀的形式放在頁面的首屏部分。
測試,測試,再測試,分析頁面上的時間,熱圖和點擊,詢問和分析以了解買家真正需要什么以及什么使他們購物方便。

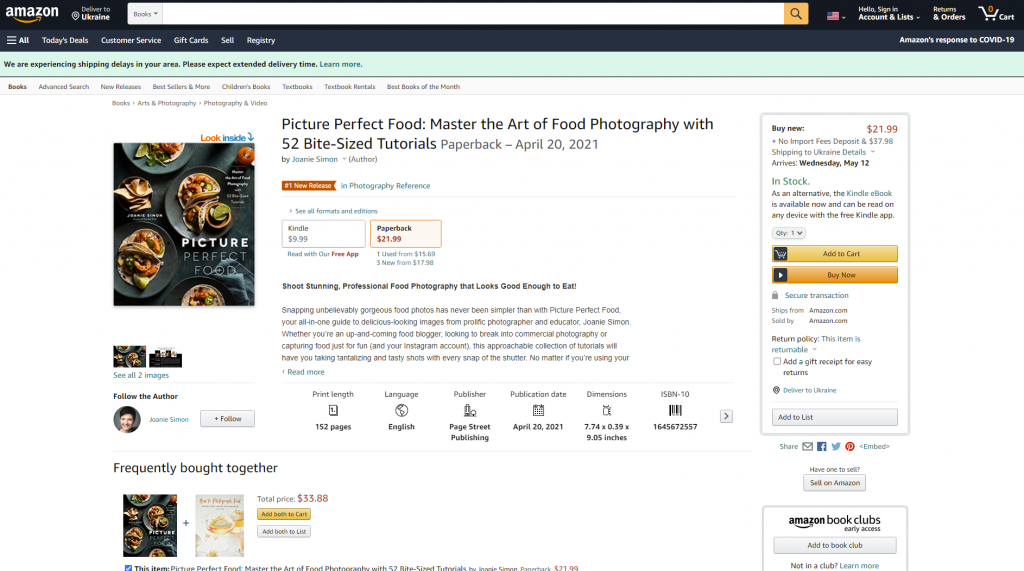
我認為亞馬遜上的產品頁面基于倒金字塔原理:這種首屏視圖顯示了買家首先想要和需要了解的關于此類產品的核心信息和功能。

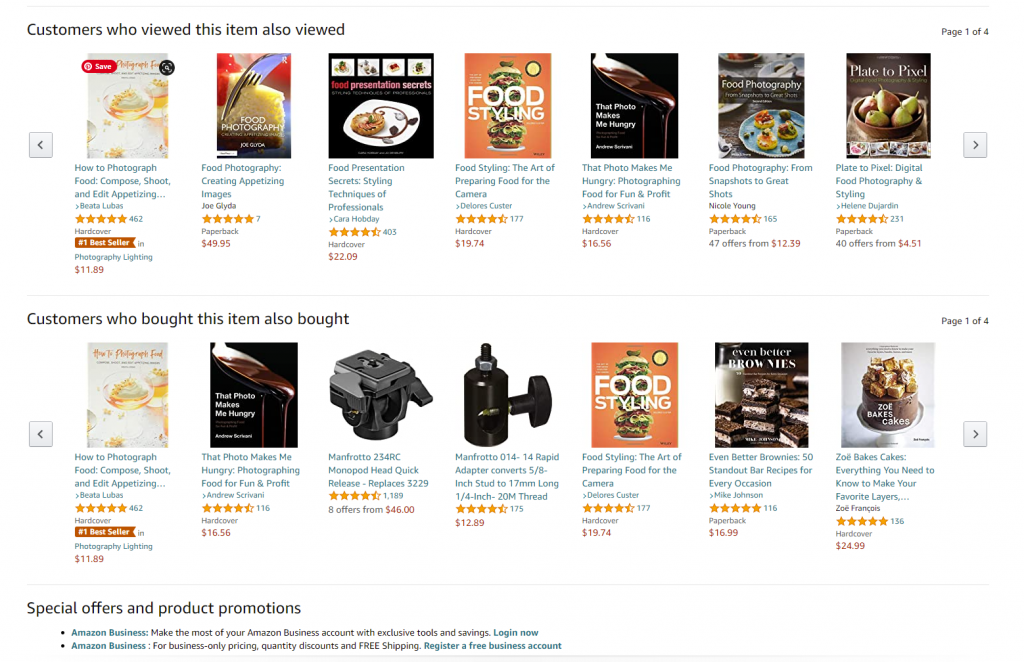
第二個界面更多地揭示了對這個主題感興趣的其他客戶行為:兩個部分,由于關注產品圖像而具有視覺吸引力,揭示了客戶查看或購買的其他產品。
直觀的導航
每個按鈕、鏈接和卡片設計都可以改變轉化率!務必記住:在我們現在觀察到的電子商務激烈競爭中,買家沒有準備好等待或浪費時間進行不必要的操作或努力了解他們需要什么,與去實體店相比,他們對電子商務的要求是更快、更輕松、更方便的體驗。如果該網站不提供給他們,他們會在其他地方尋找。
因此,除了明顯的 CTA 之外,還要確保用戶可以毫不費力地執行常見步驟,例如:
找搜索欄
用面包屑導航
幫助快速了解網站層次結構中的當前位置,并可能后退一兩步而不是直接離開
完全確定頁面上的哪些元素是可點擊的
查看商品是否已經在購物車中
查看購物車或購物袋中的商品數量(通常在網站標題中)
使用權力視覺分隔線
和常見的方向線索
更快地感知信息
在網站頁腳中找到聯系信息和導航鏈接

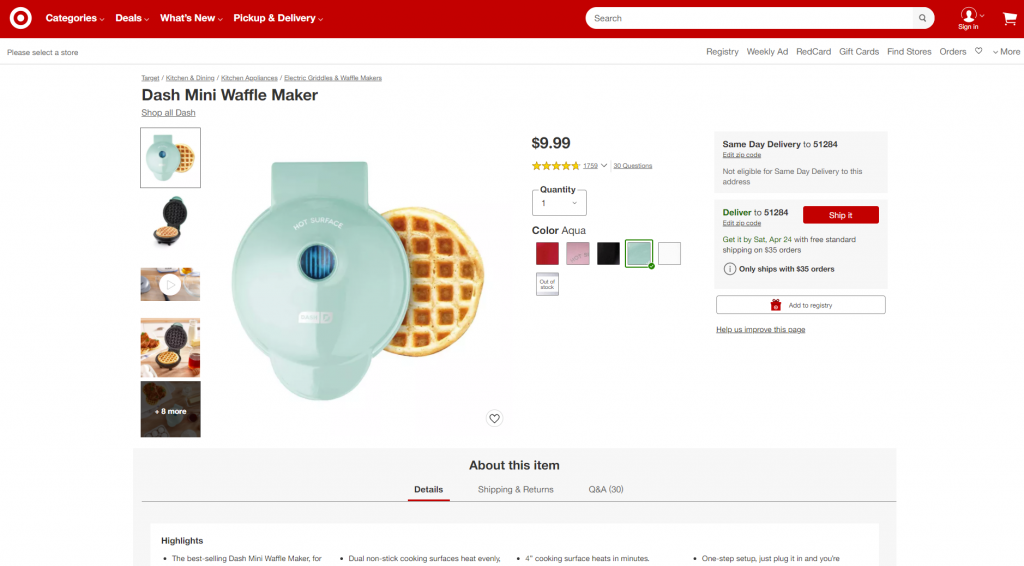
arget的產品頁面:該商品的多張照片,既干凈又融入環境,顏色選擇的清晰且立即引人注目的控件,標題中明顯的搜索字段,創建二級導航級別的面包屑,社會證明以評分和問題的形式,以及明確的號召性用語元素。
一致性
一致性意味著產品以相同或相似的方式與用戶進行交流,無論交流點或渠道如何。在用戶體驗方面,這意味著相似的元素看起來和功能相似,這樣可以減少認知負擔并使交互更加流暢和直觀。
在電子商務界面中,它同時涉及:
內部一致性是關于界面或品牌的不同部分,它們的外觀和行為都像一個清晰的系統。例如,當您將產品的不同頁面或屏幕上的所有 CTA 按鈕著色和設計為相同的方式時,訪問者可以快速學習并能夠在用戶旅程的任何階段快速區分它們。
外部一致性是關于界面的部分,這些部分的外觀和行為與大多數此類產品的典型模式相同。例如,當您在銷售非有形產品的網站上使用購物車或在文本鏈接下劃線以提示用戶可以點擊時。

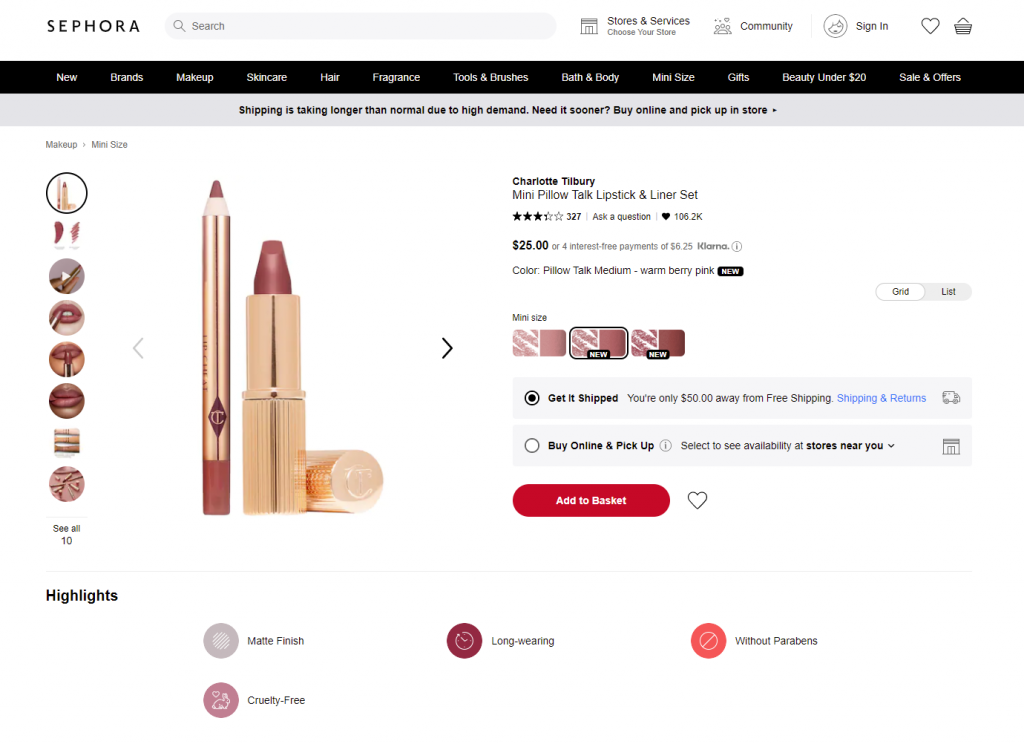
絲芙蘭產品頁面:網站標題中的預期導航,電子商務購物者易于識別,超級明顯的號召性用語按鈕,箭頭用作網絡上大多數用戶最清晰的方向提示,專注于項目以不同的視覺效果呈現,并突出了對目標受眾重要且有影響力的決策。
已知模式的力量
加上前一點,用戶體驗設計師最好永遠不要低估習慣的力量。在電子商務的UI中,尤其是在紅色領域,主要目標是不要震驚和敬畏。用戶體驗設計師需要成為用戶的朋友或至少是支持性的店員,他們會向訪客打招呼,引導他們逛商店,直接拿走他們想要的物品,并使結賬盡可能快速和簡單。為了使這一切成為可能,設計師應該根據實際客戶的行為做出決定。
有很多文章和視頻呼吁有創造力的人傾聽用戶的心聲,相信他們的膽量并跳出框框思考。然而,設計不僅僅是努力展示原創解決方案所有力量的純粹創造力。首先,它是一種解決問題并讓用戶更快樂的方法。因此,從用戶的角度來看界面并找到一種交互方式,從而提供一種流暢而簡單的購買方式,這一點至關重要。
要習慣從力量這類產品中扮演著重要的角色,選擇與用戶通常習慣的布局、菜單或圖標相距甚遠的布局、菜單或圖標,往往會帶來困惑和挫敗感。舉一個簡單的例子,使用任何其他圖像而不是放大鏡來標記搜索字段可能會導致糟糕的用戶體驗,因為買家知道該視覺符號并會尋找它。如果您已準備好進行此類測試,就請花時間對其進行良好的測試,并確保客戶也已做好準備。

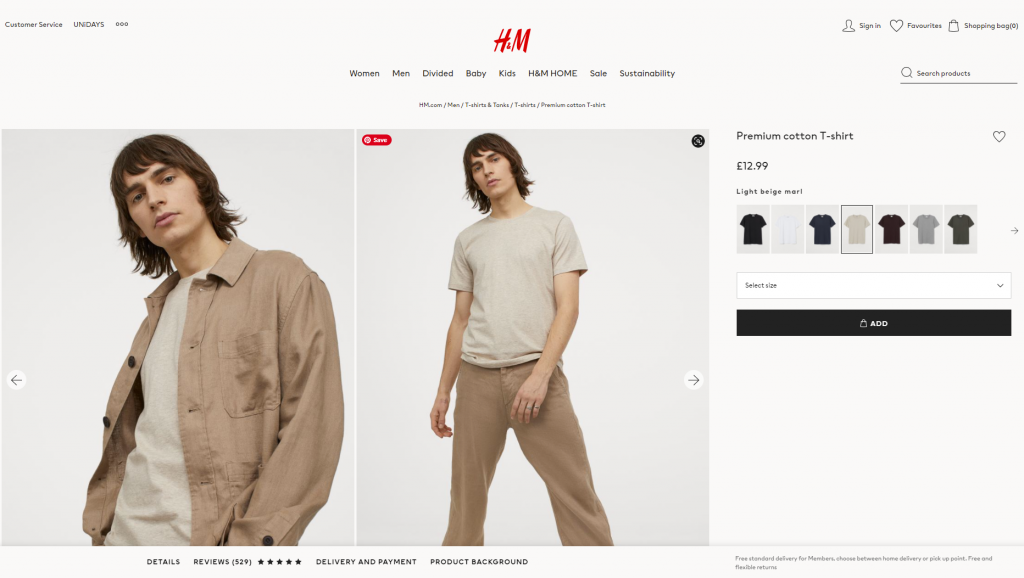
H&M產品頁面設計基于極簡主義方法:首屏視圖圍繞突出圖像、模型選擇選項、優雅易讀的基礎知識(產品名稱、顏色名稱和價格)、心形圖標作為公認的視覺設計將項目添加到收藏夾和一個明顯的 CTA 按鈕的觸發器。甚至大小選項也隱藏在下拉菜單中,以將控件數量降至最低,并將所有注意力集中在視覺效果上。當然,這意味著額外的點擊和滾動;但是,如果客戶習慣了這種流程并欣賞這種始終反映品牌形象的特定風格,則該方法可能是合理且有效的。
該網站不是為創意競賽或名人畫廊而制作的,而是為真實用戶制作的。習慣對用戶體驗的積極影響可能比革命的愿望更強。毫無疑問,需要一定程度的獨特性,但并不是要打倒用戶。在電子商務UI設計中,往往針對的目標受眾非常多樣化,太多的革命可能會嚇到并引起猶豫:我真的需要購買這個東西嗎,用戶可能會想,如果很難得到它嗎?研究特定目標受眾的交互模式和典型產品,使他們的習慣成為力量。并且不要忘記檢查屏幕上的所有圖標是否具有雙重含義,在需要時使用文本標簽支持它們,力求創新與傳統的平衡。
縮小焦點,我們還可以談談習慣對特定電子商務網站的影響。可能已經閱讀過許多關于這個或那個電子商務巨頭的“糟糕的用戶體驗設計”的評論。然而深入思考,很容易理解他們將習慣的力量作為一種尊重買家的主要方式,因為他們的許多客戶已經與他們在一起多年。這不是因為他們不知道如何改變,而是因為在業務發展的某些階段,改變的成本可能太高了。這并不意味著永遠不會進行更改,它們只是沒有那么具有革命性并且是小步完成的。
可掃描性和可瀏覽性
眾所周知,訪問網站或應用程序時,用戶通常不會閱讀和觀察頁面或屏幕上的所有內容。相反,他們從快速開始掃描且了解它是否包含他們需要或想要的東西。了解眼動追蹤模型,格式塔原則, 和定律視覺層次,設計師和信息架構師可以將核心數據和交互元素放在高自然可見性的區域。使產品頁面可掃描的其他因素是可讀的排版和足夠的空白。
影響決策的事情有很多,和諧就是其中之一。令人眼花繚亂的顏色組合、不可讀或不組合字體、咄咄逼人的背景、侵入性的彈出窗口或動畫、煩人的聲音或頁面加載很久——這些東西的任何一點都會迅速破壞體驗、分散用戶注意力并讓他們離開,有時甚至沒有明確的解釋他們不喜歡什么。細節很重要,仔細考慮并組織好它們。

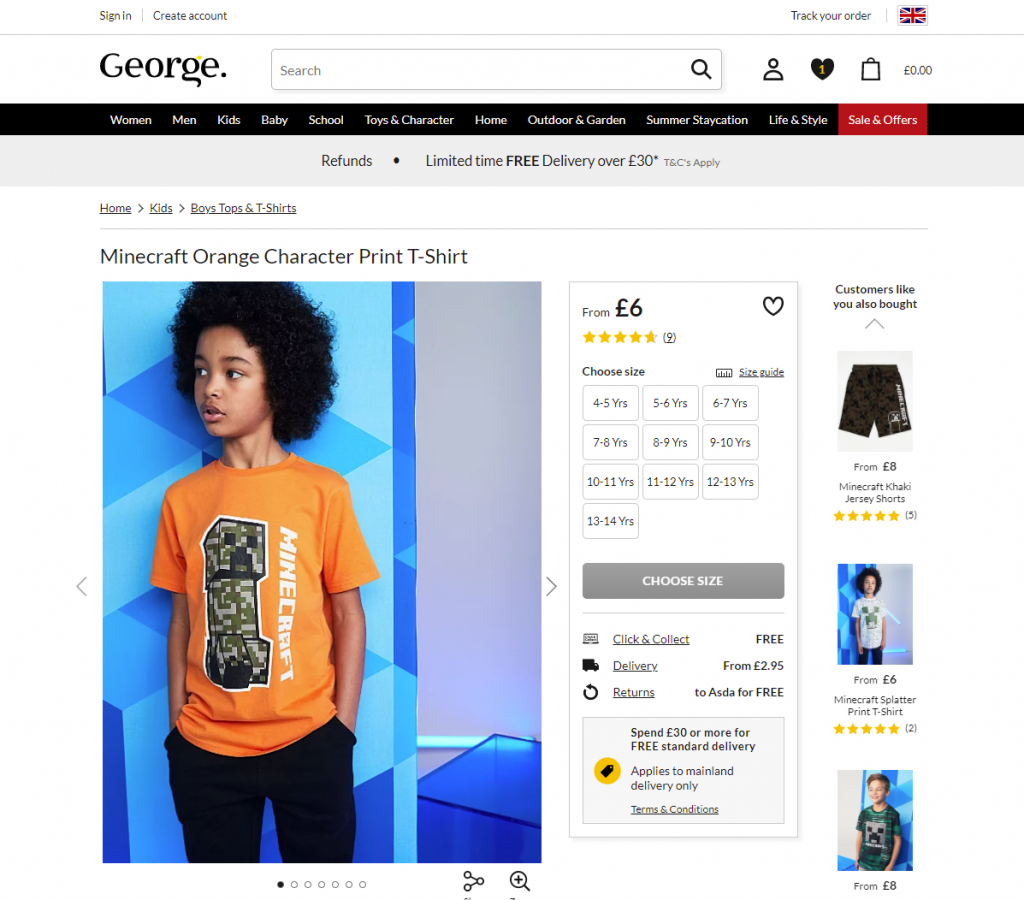
George上產品頁面:由于布局輕盈通風,頁面看起來干凈簡潔,但同時,即使在快速掃描階段,它也具有很高的信息量。
點擊次數減少
如果從一個頁面到另一個頁面或從一個界面跳轉到另一個界面不是進入頁面的旅程的一部分銷售漏斗,保存每個用戶的點擊可能。操作太多很累很煩,這是一種負面情緒。情緒對用戶體驗有著巨大的影響,讓留住用戶變得更加困難。盡可能減少選擇和購買方式的點擊次數——這樣你比最禮貌的感謝詞更能尊重用戶的時間。例如,避免在基本選項(如顏色或型號選擇)中出現少量選項的下拉菜單。

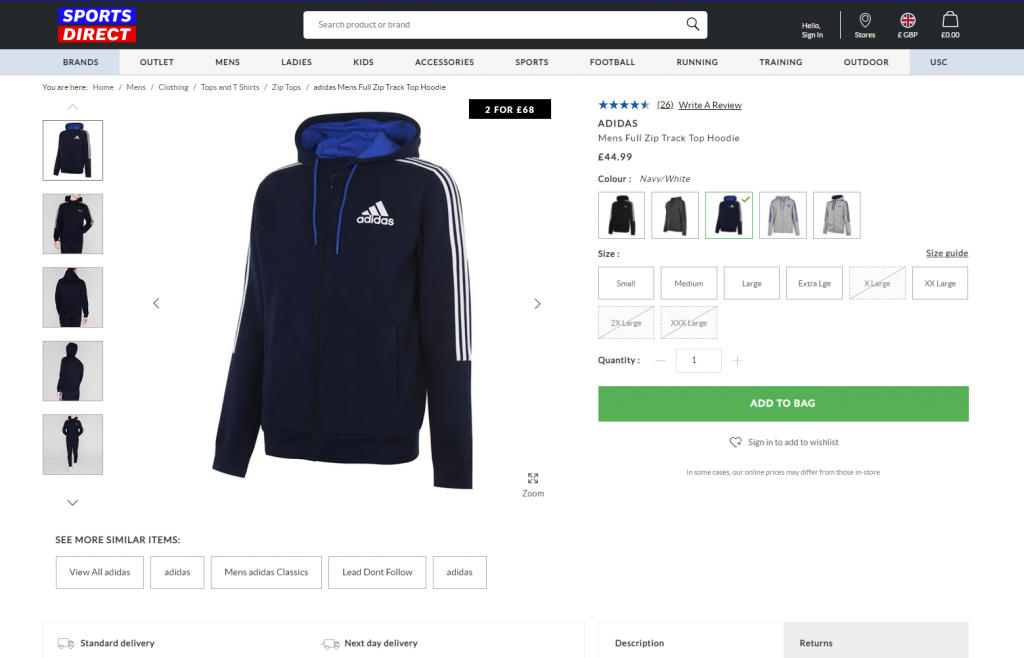
Sportsdirect網站上的產品頁面:下拉菜單中沒有隱藏任何信息,因此非常容易掃描型號和尺寸的可用性,立即看到 CTA,通過鍵入或操作加號 / 輕松更改項目數量減號控件,箭頭顯示如何查看更多圖像,面包屑有助于輕松跳回選擇其他項目。

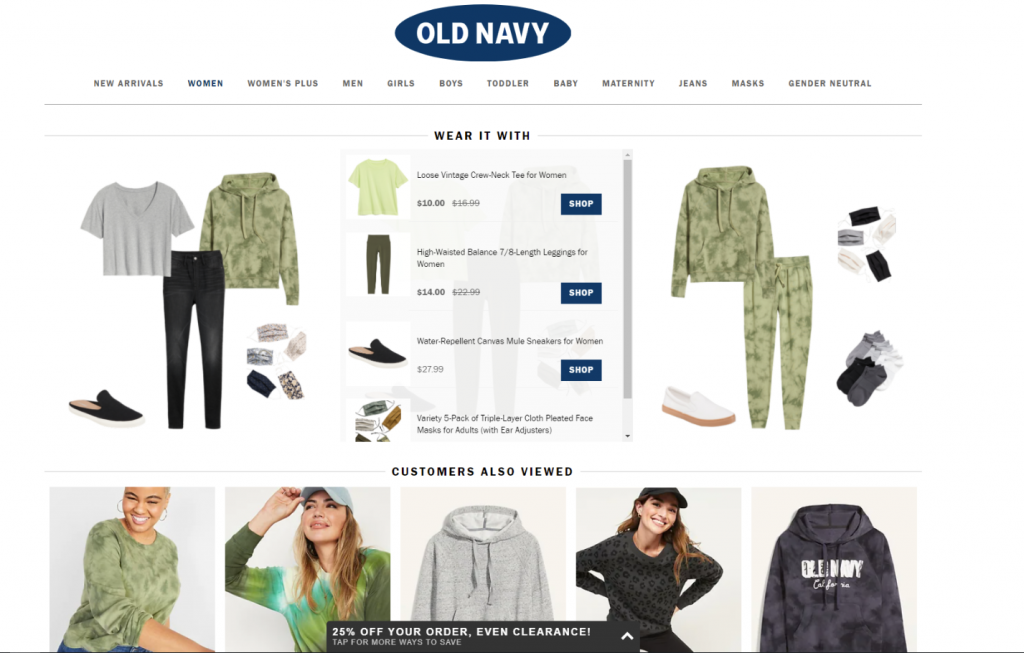
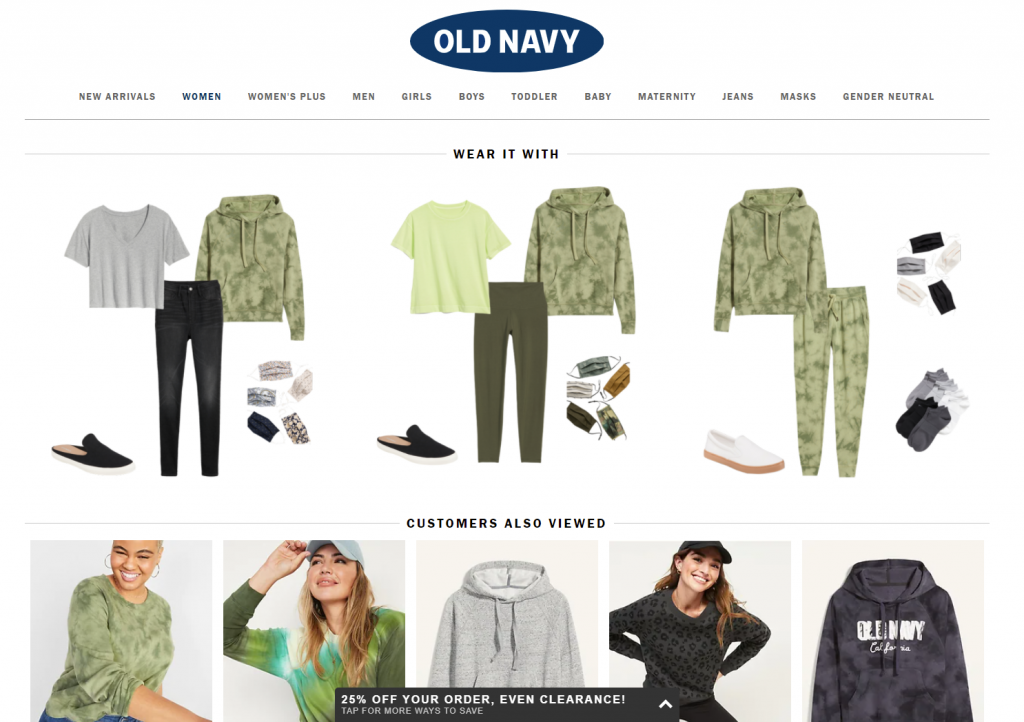
OldNavy產品頁面將提供的組合部分與網站上的其他商品集成在一起,它不僅僅是一個激發買家靈感的圖像:懸停時,購物者會獲得帶有基本信息的商品鏈接列表,可以輕松參與進一步購物,并快速訪問相關商品。
社會認同
社會認同是影響物理和數字世界決策過程的重要因素,是人們在一定的情境下模仿他人的行為來進行行為的一種心理和社會現象。這個詞是由Robert Cialdini在1984年出版的《影響力》一書中引入的,這個概念也被稱為信息社會影響。
在電子商務中,前一個買家的體驗會極大地影響下一個買家的行為,這就是為什么需要評分、評論和評論,尤其是在大眾市場平臺。它們幫助客戶與一群相似的買家感到團結,這在其他購物者的實際商店中很容易感受到,但當您獨自在電腦或手機屏幕前購物時,在線購物體驗中更需要這種感覺。重要的是,評論可以回答客戶提出的問題,這樣可以支持有關購買的積極決定或防止購買錯誤的商品并獲得負面體驗。



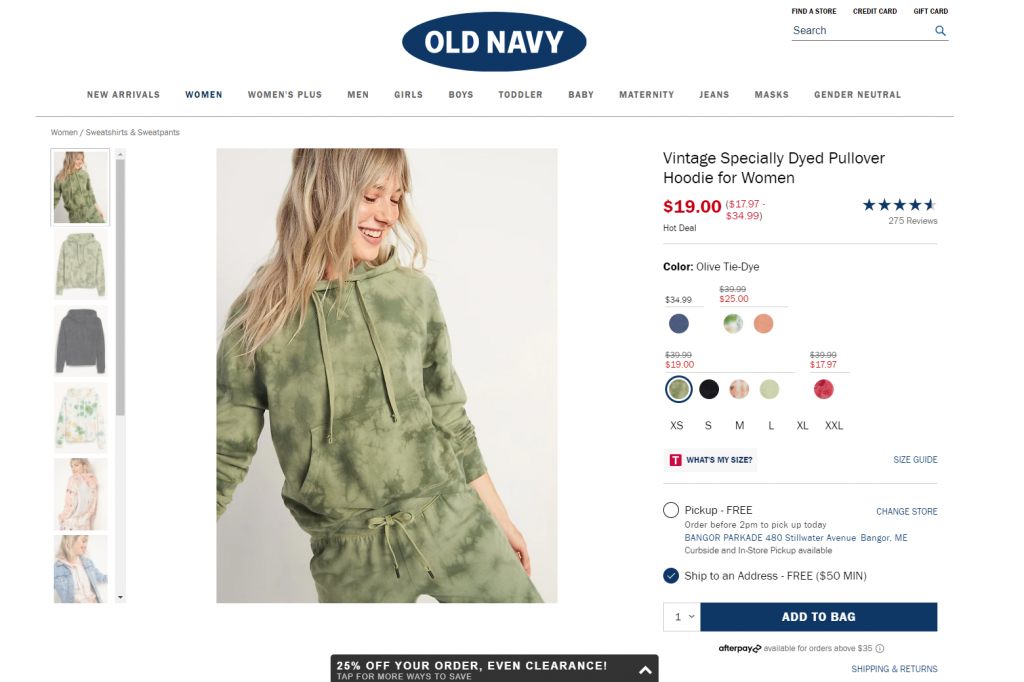
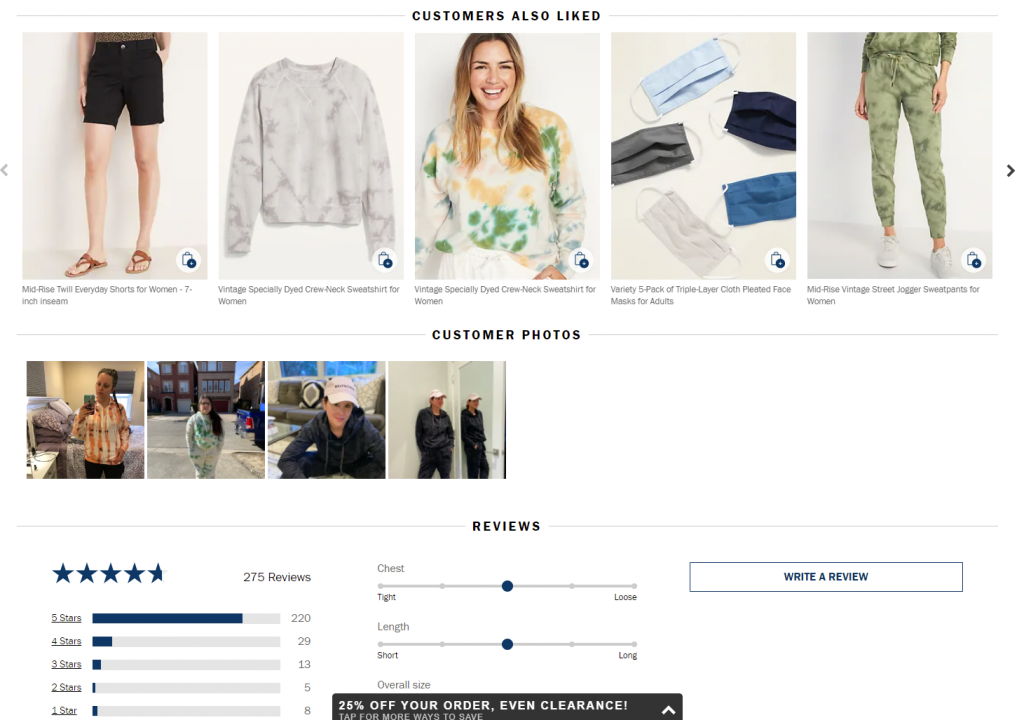
這是OldNavy 上的產品頁面:第一個視圖以及所有其他詳細信息包括社交證明,顯示該項目的評級以及標記該項目的人數。向下滾動,買家的參與度更高:除了相關產品與此商品相結合以獲得完美服裝外,該頁面還會顯示其他客戶看過和喜歡的相關商品,以及更多客戶的照片和評論詳情。
互動性
隨著越來越多的買家上網,品牌和零售商可以分析更多關于他們的行為、需求和愿望的數據,并在此基礎上整合新的方法。互動性模仿從不同角度看物品并操縱它、試穿衣服或鞋子、測試臉上的化妝選項、虛擬地將一件家具或裝飾品放入你的房間——所有這些以及其他創新的多樣性都是由于創造力、客戶體驗關懷和新技術,變得越來越容易獲得和負擔得起。當然,他們幫助客戶做出決定。
現在電子商務交互的另一個重要方面是個性化和定制化,人們可以定制他們的購買,而不僅僅是從目錄中選擇。為花束選擇定制的鮮花組合,用最喜歡的食材定制漢堡或比薩餅,收集個人裝束或家庭裝扮,而不僅僅是購買現成的——能夠將自己的個性添加到報價中,許多購物者覺得自己準備好了買。
移動適配
毋庸置疑,如今人們用智能手機做的日常活動有很多,購物已成為首選之一。此外,移動適配是搜索引擎優化的核心網絡要素之一。如果您希望電子商務網站被成功搜索并讓訪問者在任何設備上都能獲得無縫的購物體驗,請使產品頁面適合移動設備并重新考慮布局,使界面便于移動設備導航。一些電商平臺走得更遠,還投資創建適用于iOS和Android的原生應用程序,但對于許多小企業來說,這可能顯得負擔不起,甚至不合理。無論如何,無論本機應用程序是否存在,產品頁面以及其他網站頁面都應該具有響應性和移動友好性。


時尚品牌電子商務的簡約產品頁面,專注于照片、易于選擇的顏色以及可在任何設備上使用的響應式
404錯誤
隨著產品頁面的大量使用和經常更新,出現錯誤的情況也不同。人們可能會不小心在URL中輸入錯誤的字母,或者他們之前保存的頁面可能已經不存在,因為該產品已經缺貨。確保不要讓客戶看到一個空白的錯誤頁面并離開。將它們連接到其他頁面,提供相關選項或類別,盡一切努力利用涉及客戶的錯誤頁面檢查其他內容。
總結
當然,為特定的電子商務項目選擇設計實踐的決定是一個徹底思考的問題,關于使用什么和留下什么的解決方案將基于許多主觀因素,從產品類型和市場細分到公司預算、雇主的技能、個人品味和目標受眾的特定需求。大眾市場電子商務的方法不同于狹隘的利基市場。針對不同代客戶的方法會有所不同。
但是,如果不遵循商業世界的主要條件,即:產品應該高于一切,那么上述所有做法都將無法正常工作。如果網站銷售優質商品并使網站或應用程序成為銷售渠道,而不是謊言和詭計的地方,那么所有其他步驟、投資和實踐都是有意義的。無論如何,如果您提供的產品很好并且客戶已經在網站上,那么讓產品頁面以最佳方式展示該產品,并幫助購物者感到賓至如歸,方便,清晰,友好。